栏目内容管理
这里我们主要看[新闻文章]和[图文展示]这两块
如下图,是”新闻文章“类别下的所有栏目,
注:”新闻文章“和”图文展示“ 下的管理模块都是这三个,除了"管理内容"这个功能有微小的变化外,其他两个都是一样的
管理分类:可对该栏目进行分类的添加,排序,修改和删除,用于栏目下细分若干个小类,方便层次化管理,页面如下图,添加说明请看图解:
1、默认添加的是栏目根分类,分类名称最好使用中文,英文,名称不要带空格或其他特殊符号,排序号一定是正整数
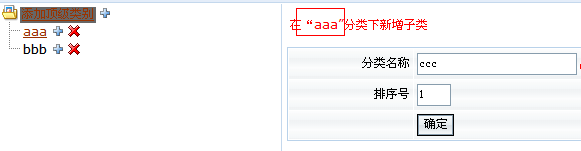
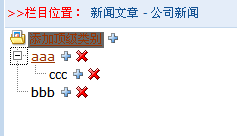
2、如下图1,按上面操作,添加完成两个分类,如果要在aaa下面再加入一个子分类,点击aaa后面的 图标即可,此时在右侧添加的类别名会自动放置到aaa下面,如图3,aaa前面出现的 号,点击展开,就是您刚添加aaa下的子类:
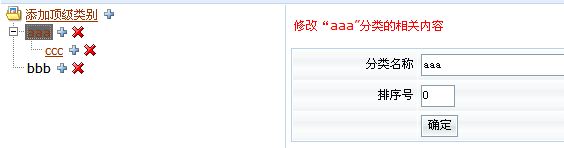
3、修改分类,选中要修改的分类,然后在右侧替换原来名字就可以了,如下图:
这样就完成修改了
4、删除分类,需要注意一点:如果您要删除的分类下还有子分类,那么请先将其下的所有子分类删除,然后再删除这个类,否则会提示错误
也可以在该处的上面位置 直接进入 "添加文章"和 “管理文章”,下面详细介绍这两部分
添加内容:下面是新闻文章类型的添加
----选择文章类别:在创建已有的分类前提下,可以选择一个类别添加到该类下,如果没有建立分类,可以不选
----填写文章标题:文章标题格式,最好是汉字,英文字母,下划线_,逗号,书名号《》也可以,其他字符慎用,热点新闻选中可以使页面显示该条新闻时,标题后面出现一个new的小图标,用于区分其他普通的新闻
----输出内容:录入文字,以及对文字的样式美化
----发表时间:默认为您的电脑当前时间,最好不要改动
----文章图片:可附加图片对该文章进行辅助说明,选择已有图片,或选择弹出框后找不到要附加图片,可以重新上传
----是否推荐:设置是与否不会立即显示效果,这个功能和“热点新闻”设置以后,可方便后面对文章的排序
下面是图片说明:
操作完成,点击 提交,等待3秒自动返回或手动点击返回。
可能遇到问题说明:
1、因为各种浏览器间显示与执行该页面的效果和方式不同,所以您完成操作返回后的页面难免会有些差异,建议最好在IE内核下浏览,效果会更好些。
2、有的浏览器在该页面提交完成后,被自动保存缓存内容加载到返回后的页面,这时你需要注意一下,您是不是在做添加操作,如果是的话,您再添加新的内容时,需要把当前内容删除掉,再录入新内容添加,千万别误认为是您上个新闻内容未添加导致,从而再做一次甚至多次重复的添加!!!
3、还有的浏览器会在您添加完成返回后不仅加载了您上次添加的内容,而且标题还平白无故多出了许多空格,这时您需要警惕了,鼠标点击进去标题框后面的空白处,向后拖动鼠标,看是不是出现一大片蓝色的空格,如果有的话,建议把它们都删掉,否则您会发现您添加的内容标题怎么没改变呢?或者干脆点,您还是换个好用点的浏览器吧!
小编温馨提示至此!
在此页面上方亦可以快速链接至“分类管理”和"文章管理"
添加内容:下面是图文展示类型的添加
和新闻文章的添加略显不同,但大体操作是一样的
----商品价格;对购物类网站,填写了商品价格后,可在”页面设置“里设置显示其标价
----ALT属性:鼠标移到该图片上,显示文字说明
----选择图片:选择已有图片或者上传新图片添加,也可以使用网络地址图片哦,图片类上传后面详情介绍
以下是图片说明:
更多选项:
商品属性----对于分类比较多的网站可以设置下,否则不用设置就可以
是否显示----该条内容是否在页面内显示
排列序号---标题可以用该序号排序
内容管理:
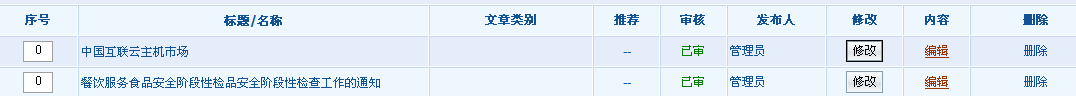
下面显示的是"新闻文章"类别的内容管理图:
1、修改
用于修改序号,使您要显示的内容标题按序号排列,也可以不做设置,或通过添加时间排序,这个在后面“页面设置”和“标签管理"里会详细说到
2、编辑
查看并修改已添加的内容,包括文章标题,上传图片,文章内容以及其他可显示的信息
3、删除
顾名思义,删除该条新闻,让它从您的眼皮底下消失不见
搜索功能:
在”内容管理“这块顺带提一下这个搜素功能,内容列表右上方处,如下图:
您可以选择查询方式:在标题下还是内容下查询,详细到某个分类下查询,只要输入查询的关键字眼,轻轻一点”查询“按钮,您想找的内容就呈现眼前了,这个功能对于查询您网站下大量的数据可是相当给力的哦!
基本操作及常见应用和说明,小编就介绍这么多了,这部分还有其他疑问,请联系小编QQ:391801807,把您的疑问详细告诉我吧,我会把详细操作和步骤公布在互联建站帮助上的,请及时关注哦!
本文地址:https://www.hulian.top/help/386.html